[CSS기초] 4. 문자 스타일
INDEX
- 요점
- text-decoration
- text-align
- text-indent
- text-transfrom
- letter-spacing
- word-spacing
- vertical-align
- white-space
요점
- text-decoration - 글자에 밑줄 또는 취소선등을 지정.
- text-align - 문단의 가로 정렬 지정.
- text-indent - 문단의 들여쓰기 또는 내어쓰기 지정.
- text-transform - 영문자들을 모두 대문자 또는 소문자로 변경.
- letter-spacing - 글자간 간격 조절.
- word-spacing - 단어간 간격 조절.
- vertical-align - 글자와 글자간의 수직정렬(박스내 수직정렬이 아님)
- white-space - 줄 바꿈에 대한 지정.
text-decoration
- 문자에 밑줄 또는 취소선 등을 넣을 수 있음
.abcd { text-decoration : underline; }
-
가능 속성 값
-
-
none
- 아무런 효과를 주지 않습니다. 대부분 요소의 기본 값입니다.
-
underline
- 밑줄을 적용합니다.
-
overline
- 윗줄을 적용합니다.
-
line-through
- 관통하는 줄을 적용합니다. 주로 취소 선으로 사용합니다.
-
inherit
- 부모 요소의 속성을 물려받습니다.
-
text-align
-
문단의 정렬을 조절하는 속성
-
가능 속성 값
-
-
left
-
- 문자들을 좌측 정렬합니다. 언어마다 다를 수 있겠지만, 대부분의 요소의 기본 값입니다.
-
right
-
- 문자들을 우측 정렬합니다.
-
center
-
- 문자들을 중앙 정렬합니다.
-
justify
-
- 문자들을 양쪽 정렬 합니다. 줄 바꿈이 일어날 때, 해당 줄의 문자를 양 끝에 맞추어 정렬합니다.
-
text-indent
- 문단의 들여쓰기, 내어쓰기 조절
- px이나 em등의 수치로 넣을 수 있음
- 양수값이면 들여쓰기, 음수값이면 내어쓰기
p { text-indent : 1em; }
text-transfrom
-
대소문자가 있는 영어권 언어에 해당하는 속성
-
글자를 모두 대문자 또는 소문자로 변경 가능
-
가능 속성 값
-
-
none
-
- 아무런 변화를 주지 않습니다. 브라우저의 기본 값입니다.
-
capitalize
-
- 각 단어의 첫 번째 글자를 대문자로 변환합니다.
-
uppercase
-
- 모든 글자를 대문자로 변환합니다.
-
lowercase
-
- 모든 글자를 소문자로 변환합니다.
-
inherit
-
- 부모 요소의 속성을 상속 받습니다.
-
letter-spacing
- 글자 간의 간격을 줄 수 있는 속성
- px, em등의 단위가 들어갈 수 있음
- 0을 기준으로 음으로 갈 수록 간격이 줄어들며, 양으로 갈 수록 간격이 넓어짐
p { letter-spacing: -1px; }
word-spacing
- 글자가 아닌 단어 간의 띄어쓰기 간격 조절
- px, em등의 단위가 들어갈 수 있음
- 0을 기준으로 음으로 갈 수록 간격이 줄어들며, 양으로 갈 수록 간격이 넓어짐
p { word-spacing: 1em; }
vertical-align
- 보통 인라인 요소에 쓰이는 속성
- 요소와 요소 간의 수직 정렬을 조절하는 속성
strong{ vertical-align: top; }
-
가능 속성 값
-
- baseline
- 텍스트의 베이스 라인을 기준으로 정렬합니다. 보통 기본 값입니다.
- sub
-
아래 첨자로 표현됩니다.
- super
- 윗 첨자로 표현됩니다.
-
- top
-
해당 줄의 가장 높은 요소를 기준으로 맨 위에 정렬합니다.
- text-top
- 부모 요소의 글자를 기준으로 맨 위에 정렬합니다.
-
- bottom
-
해당 줄의 가장 낮은 요소를 기준으로 맨 아래에 정렬합니다.
- text-bottom
- 부모 요소의 글자를 기준으로 맨 아래에 정렬합니다.
-
- middle
-
부모 요소의 글자를 기준으로 가운데 정렬합니다.
- 숫자단위(px)
- 베이스 라인을 기준으로 양으로 갈 수록 위로 올라가며, 음으로 갈 수록 아래로 내려갑니다.
-
- 비율단위(%)
-
숫자 단위와 같이 양수일 때는 올라가고, 음일 때는 내려가지만, 비율의 기준을 line-height로 조절됩니다.
-
inherit
-
- 부모의 속성을 상속 받습니다.
-
white-space
- 줄 바꿈에 대한 설정
- 문단이 줄바꿈이 아예 일어나지 않도록 처리할 수 있음.
- 이 속성을 통해서 ‘pre’요소 처럼 보여지게 할 수 있음.
p { white-space : nowrap; }
-
가능 속성 값
-
-
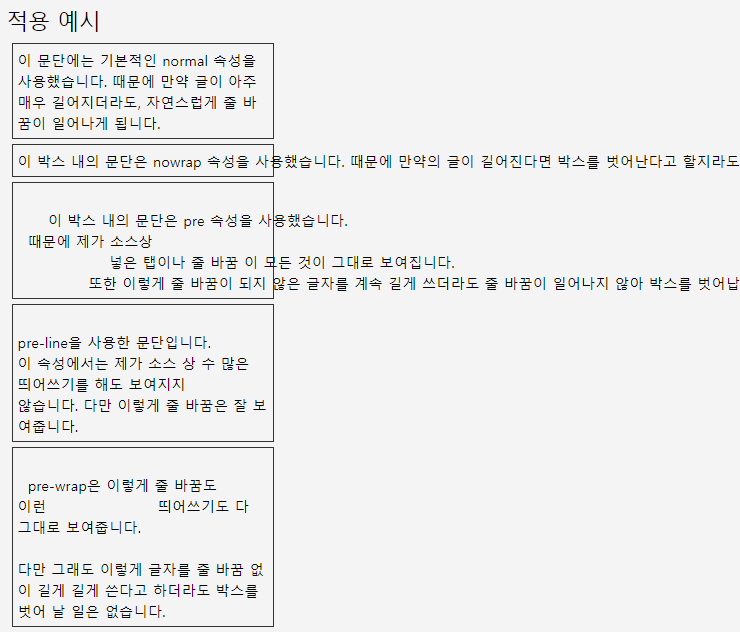
normal
- 기본적인 속성입니다. 자연스럽게 줄 바꿈이 일어납니다.
- nowrap
- 줄 바꿈을 하지 않습니다. 문단이 박스를 벗어나도, 심지어 br 요소를 사용하더라도 줄 바꿈이 일어나지 않습니다.
-
- pre
-
pre요소와 동일하게 보여집니다. 줄 바꿈, 띄어쓰기 공백 모든 게 그대로 보여집니다. 박스를 벗어나더라도, nowrap과 같이 줄 바꿈이 일어나지 않습니다.
- pre-line
- pre로 보여지는 부분 중 줄 바꿈만 보여주고, 띄어쓰기 공백은 무시합니다. 또한, 박스를 벗어나기 전 자동으로 개행이 일어납니다.
-
- pre-wrap
-
pre-line과 비슷하나, 띄어쓰기 공백까지 인식하여 보여줍니다.
-
inherit
-
- 부모의 속성을 상속 받습니다.