[CSS기초] 7. 박스모델
요점
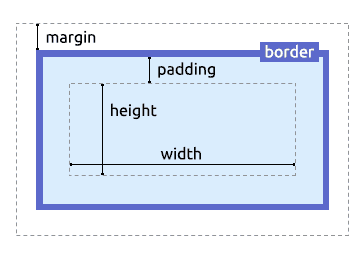
- margin - 바깥 여백.
- margin과 margin이 만날 경우, 각 요소의 바깥 여백이 만날 경우 둘 중 큰 여백에 맞춰짐.
- padding - 안 여백.
- width, height - 너비와 높이.
- 박스의 실질적인 전체 너비와 높이는 margin을 제외한 (width 또는 height) + padding + border의 값.
- 정확한 너비/높이 값을 주기 위해서는 padding과 border를 고려해가며 주어야 함.
margin
-
요소와 요소와의 간격
-
바깥여백
-
px, em, %단위 사용
-
border속성과 마찬가지로 방향에 따라 속성을 줄 수 있으며 줄여 쓸 수 있음
div { margin-top : 10px; margin-left : 30px; /* 또는 */ margin : 10px 0 0 30px; }
padding
- 요소 안 내부 여백
- margin과 동일하게 작성
div { padding-top: 10px; padding-bottom: 10px; /* 또는 */ padding: 10px 0; }
width, heigth
-
너비와 높이를 지정하는 속성
-
블록 요소에만 적용 가능
-
px, em, %등의 단위 사용
-
- %를 사용할 경우 보통 부모요소의 너비, 높이를 기준으로 적용
div { width : 100px; /* 너비 100px */ height : 50px; /* 높이 50px */ }
박스모델
-
width나 height값이 우리의 예상과는 다를 수 있음
-
- width나 height값은 padding과 border를 제외한 길이
- 따라서 박스의 총 너비를 정확히 알고 싶으면 padding과 margin도 계산해야함