[CSS기초] 8. 리스트스타일
요점
- list-style-type - 리스트 블릿의 타입 선택.
- list-style-image - 기본 블릿대신 이미지를 사용할 경우
- list-style-position - 리스트 블릿의 위치를 내부에 놓을 지, 외부에 놓을 지 선택
- list-style - 리스트 스타일 단축 형
list-style-type
- 리스트 앞에 오는 블릿의 타입을 결정하는 속성
ul { list-style-type : circle; }
-
가능 속성 값
-
-
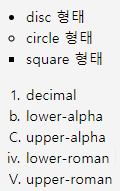
none
-
- 아무런 장식을 보여주지 않습니다.
-
disc
-
- 채워진 원형입니다. 보통 ul 요소의 기본 값입니다.
-
circle
-
- 속이 빈 원형입니다.
-
square
-
- 채워진 사각형입니다.
-
decimal
-
- 숫자 1. 2. 3.의 형태로 들어갑니다.
-
lower-alpha
-
- 소문자 a. b. c.의 형태로 들어갑니다.
-
upper-alpha
-
- 대문자 A. B. C.의 형태로 들어갑니다.
-
lower-roman
-
- 로마자(소문자) 숫자 ⅰ. ⅱ. ⅲ.의 형태로 들어갑니다.
-
upper-roman
-
- 로마자(대문자) 숫자 Ⅰ. Ⅱ. Ⅲ.의 형태로 들어갑니다.
-
-
- 앞의 square까지는 ul요소에 어울리는 값
- 그 이후는demical같은 값은 ol요소에 어울리는 값
-
예시

list-style-image
- 리스트 블릿으로 기본 형태가 아닌 이미지를 사용하고자 할 때 사용
- 속성 값으로 해당 이미지 주소 url을 사용
ul { list-stype-image : url('../img/dot.png'); }
list-style-position
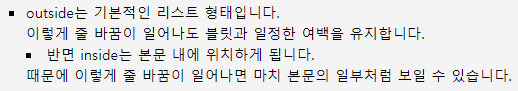
- 리스트 블릿이 밖에 있을지, 안에 있을지 결정
- 기본적으로 밖에 위치해 있는데, 만약 안으로 옮길 경우 본문처럼 위치
- 둘의 차이는 줄 바꿈이 될 때 잘 보여짐
- 리스트의 여백은 ul요소의 padding으로 조절할 수 있음
ul { list-style-position : inside; }
-
사용 가능 속성
-
-
outside
-
- 블릿을 바깥에 위치시킵니다. 기본 값입니다.
-
inside
-
- 블릿을 내부에 위치 시킵니다.
-
inherit
-
- 부모의 값을 상속 받습니다.
-
-
예시

list-style
- 리스트 속성들의 줄임 속성
ul { list-style : square url('../img/dot.png') inside; }참고로 list-style-image를 넣으면 list-style-type이 의미 없는 듯 보여지는데, 만약 이미지를 로딩하지 못했을 때 기본 해당하는 타입이 보여지게 됨