PWA (Progressive Web Apps)
프로그레시브 웹 앱.
모바일 앱과 웹 기술의 장점을 결합한 것.
왜 PWA 인가?
2014년을 기점으로 모바일 사용자 수가 데스크탑 사용자 수를 넘어섰다. 그리고 모바일 사용자의 87%는 웹보다 네이티브 앱에서 더 많은 시간을 보낸다.
왜 모바일 사용자 대부분은 웹보다 네이티브 앱에서 훨씬 더 많은 시간을 보낼까?
- 홈 스크린에 아이콘이 있어서 찾기가 쉽다는 점
- 관련된 푸시 알람(Notification)을 보내준다는 점
그렇다면 ‘네이티브 앱만 개발하고 서비스하면 되지않나? 왜 굳이 웹을 만들지?” 라고 생각할 수 있는데요. 곧 생각이 달라질 것입니다.
50% 이상의 사용자는 앱을 전혀 다운로드 하지 않습니다.
그리고, 특정 3개의 앱에서 사용시간의 77%를 보냅니다.
즉, 모바일 사용자는 새로운 앱을 다운로드하는 것에는 냉소적이며, 사용하던 앱을 계속해서 사용하는 경향이 있음을 알 수 있습니다.
네이티브 앱 다운로드 수가 0개에 가까운 것에 비해, 모바일 사용자들은 한달에 평균 100개 이상의 웹사이트를 방문한다고 합니다. 차이가 굉장히 큽니다.
이 차이를 만들어 내는 것은 바로 URL이 가지고 있는 힘 때문이라고 할 수 있습니다. 어떠한 웹사이트를 접속하기 위해서는 브라우저에 URL만 입력하면 되기때문이죠. 매우 간단합니다.
반면에 네이티브 앱을 사용하기 위해서는 앱 마켓에서 검색을 한 뒤, 다운로드를 해야합니다. 게다가 용량이 큰 앱이라면 다운로드가 완료될 때까지 기다려야 하는 불편함이 존재합니다. 웹에 비해 상당히 번거롭습니다.
네이티브 앱과 웹 비교
| 웹(WEB) | 앱(Native App) | |
|---|---|---|
| 설치 | 필요X, URL통해 접근 | 시간과 비용 크다. |
| 반복사용 | 불편함 (계속 접속해야해서) | 편리함 (설치해놔서) |
| 네트워크 | 연결되어있어야 사용가능 | 오프라인에서 작동 |
| 플랫폼 | 불필요 | 필요(iOS, 안드로이드) 개발하는데 시간과 비용 듦 |

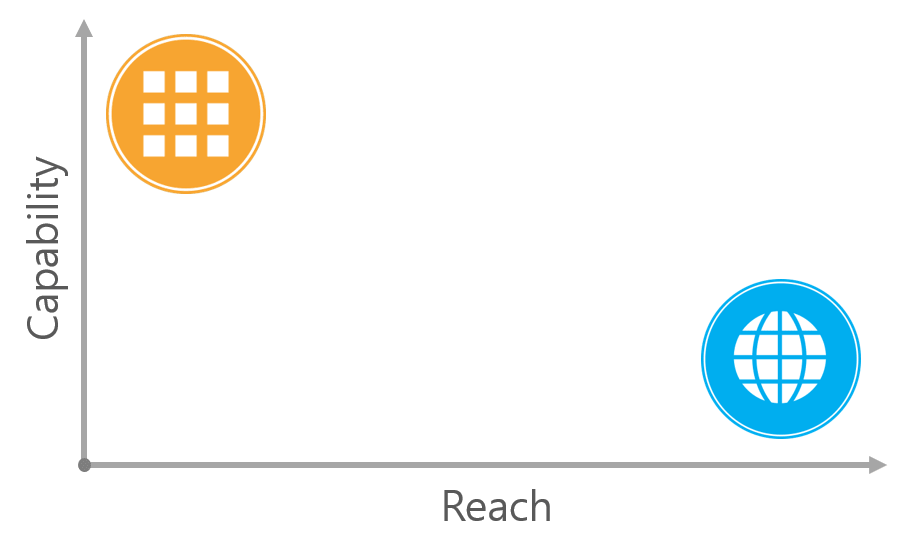
네이티브 앱은 느린 네트워크에서도 작동하며, 백그라운드에서 푸시 알람을 보내줍니다. 또한, 카메라, 마이크 등에도 쉽게 접근하여 다양한 기능을 수행할 수 있습니다. 즉, Capability(능력)가 뛰어나다라고 할 수 있죠.
웹은 URL을 통한 접근이 간단하고, 설치 과정이 없습니다. 즉, Reach(범위)가 넓다라고 할 수 있습니다.
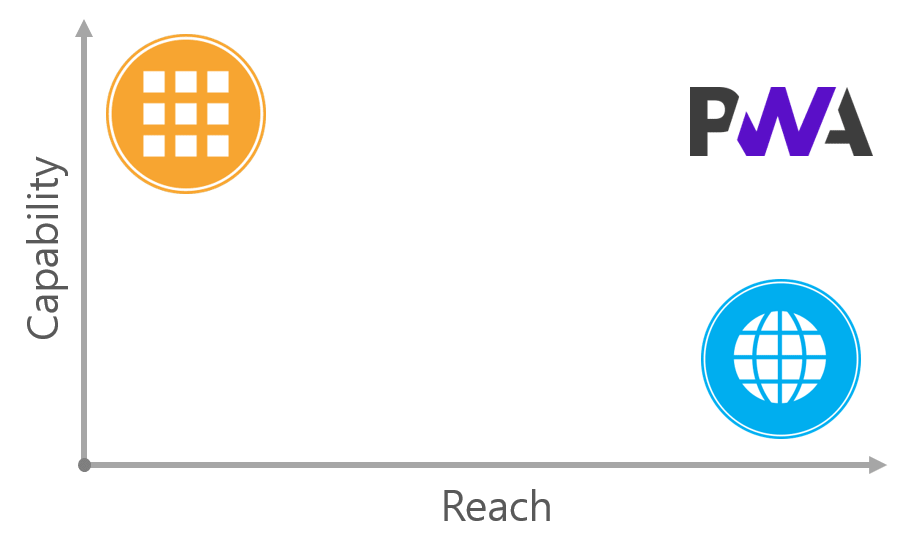
그리고 네이티브 앱과 웹의 장점을 결합한 PWA는 이쯤에 위치시킬 수 있겠네요.

정리
지금까지 내용을 종합해보면, 프로그레시브 웹앱(PWA)은 다음과 같이 요약할 수 있습니다.
- PWA는 네이티브 앱과 웹의 단점을 개선할 수 있다.
- PWA는 네이티브 앱과 같은 사용자 경험을 제공하는 웹앱이다.
- PWA는 사용자 경험의 품질을 근본적으로 향상시키는 것을 의미한다.