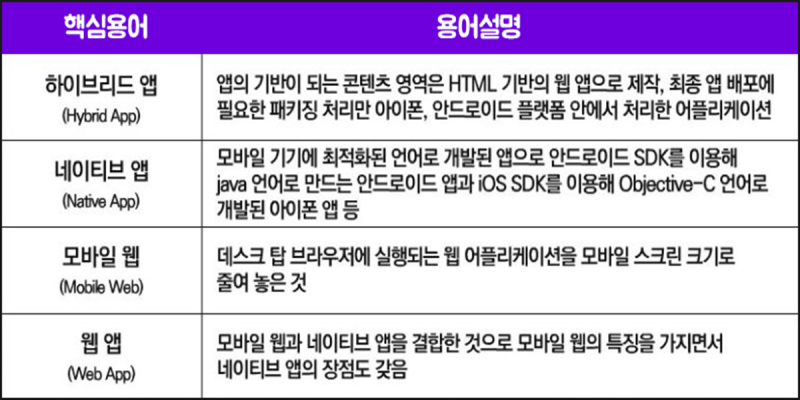
Native / Web / Hybrid App
1. Native App
네이티브 앱은 우리가 흔히 말하는 ‘ 어플리케이션 ‘ 을 의미 합니다. 모바일 기기에 최적화 된 언어로 개발 된 앱으로 안드로이드 SDK를 이용해 Java (자바) 언어로 만드는 앱과 iOS 기반 SDK를 이용해 Swift (스위프트) 로 만드는 대부분의 앱이 여기에 속한다고 할 수 있습니다.

네이티브 앱의 장점
- 성능이 웹앱, 하이브리드 앱에 비하여 가장 높습니다.
- 네이티브 API를 호출하여 사용함으로 플랫폼과 밀착되어 있습니다.
- 해당 언어에 익숙한 사용자라면 좀 더 쉽게 접근할 수 있습니다.
네이티브 앱의 단점
- 플랫폼에 한정적 입니다.
- 해당 플랫폼에서 요구하는 언어에 제약적입니다. 따라서 언어와 플랫폼을 다루는데 익숙해야 합니다.
2. 모바일 웹앱 ( Web + App )
웹앱은 모바일웹 과 네이티브앱을 결합한 형태로 모바일웹의 특징을 가지면서 네이티브앱의 장점을 갖고 있습니다. 모바일웹 보다는 조금 더 모바일에 최적화 된 앱을 의미 합니다. 웹앱도 모바일웹 처럼 일반적인 웹기술로 개발되고 모바일 브라우저에서 실행되지만 풀 브라우저 방식이 아닌 단일 페이지 방식으로 화면을 진화해 속도가 빠르다는 장점이 있습니다.

모바일 웹이란?
모바일 웹은 모바일에서 PC용 사이트의 글자폰트와 이미지 , 터치 아이콘 , 플래시 등 데스크탑 브라우저에서 실행되는 기능을 모바일에 맞추어 표현한 사이트를 의미합니다. 쉽개말해 , PC용 홈페이지를 모바일 스크린의 크기에 맞춰 줄여 놓은 것이라고 생각하시면 됩니다.
모바일 웹앱의 장점
■ 웹사이트를 보는 것이기 때문에 따로 설치할 필요가 없습니다. ■ 모든 기기와 브라우저에서 접근할 수 있습니다. ■ 별도 설치 및 승인과정이 필요치 않아 유지보수가 용이 합니다.
모바일 웹앱의 단점
■ 플랫폼 API (카메라 등) 을 사용할 수 없고 오로지 , 브라우저 API만을 사용할 수 있습니다. ■ 친화적인 터치 앱을 개발하기가 약간 번거로운 점이 있습니다. (까다로움) ■ 네이티브 , 하이브리드 앱보다 실행이 까다롭습니다. (브라우저를 열고 검색해 들어가야 합니다.)
3. 하이브리드 앱
하이브리드 앱은 기본적으로 ‘ 네이티브앱 + 웹앱 ‘ 이라고 생각하시면 쉽습니다. 일반적으론 네이티브웹에 웹view를 띄워 웹앱을 실행 시키는 것이 보편적이며 양쪽의 API 를 모두 사용할 수 있는것이 큰 장점 입니다.
하이브리드 APP의 장점
■ 네이티브 API 와 브라우저 API 를 이용한 다양한 개발이 가능 합니다. ■ 웹개발 기술을 사용해 앱을 개발할 수 있습니다. ■ 한번의 개발로 다수의 플랫폼에 대응할 수 있습니다.
하이브리드 APP의 단점
■ 네이티브 기능에 접근하기 위해선 네이티브 개발 지식이 결국 필요합니다. ■ 웹뷰에서 앱을 실행하는 경우이기 때문에 앱의 성능이 곧 브라우저의 성능 입니다. ■ UI 프레임워크 도구를 사용하지 않는다면 개발자가 UI를 제작해야 합니다.